Seamless Tracking of Healthcare Calculator Data Across 20 Languages
Tools
Background
The More Than Height project, an initiative launched by Novo Nordisk, aims to raise public awareness about how growth disorders affect children’s overall health and well-being. To support healthcare providers, R&D teams, and pharmaceutical partners, stakeholders rely on a Google Looker Studio dashboard that aggregates website traffic, user behaviour, and crucial calculator inputs and outputs.
The Challenge
When I first reviewed the Google Analytics setup for the interactive height-and-growth calculator on https://v2.morethanheight.com/en/, I discovered that key user‐entered values (15 distinct data points per session) were not being tracked. Without this information, stakeholders lacked insight into:
- Which calculation parameters were most common
- How different user segments (by country/language) interacted with the tool
- Whether the tool was influencing downstream behaviours (e.g., resource downloads or appointment bookings)
Crucially, I needed to capture this data without any direct access to the site’s CMS or backend code.
Solution
I developed a lightweight, scalable tracking layer entirely within Google Tag Manager (GTM). The core components were:
Custom JavaScript Listener
- Inspected the calculator’s existing HTML structure and form-submit events
- Extracted all 15 input and result variables via data attributes and form fields
- Distilled recurring DOM patterns so the same script could handle all 20 language variants
GTM Custom Variables
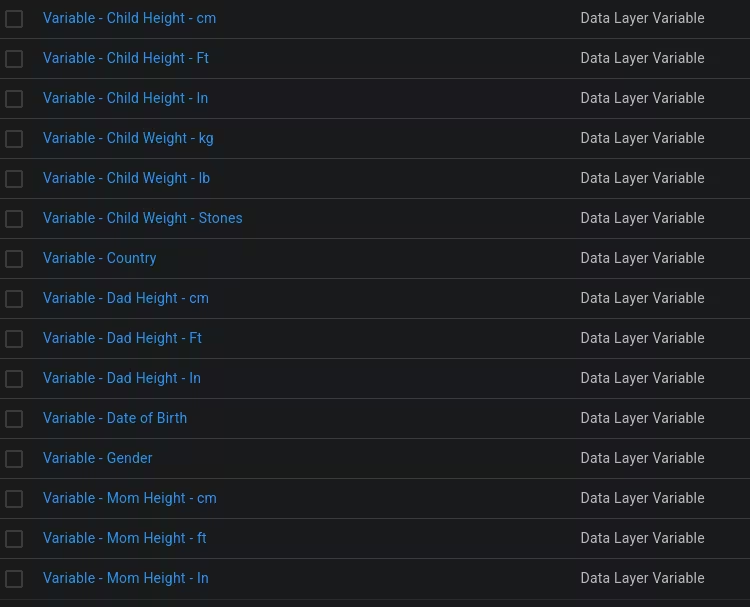
- Mapped each calculator field (e.g., “birthdate,” “height,” “dosage recommendation”) into GTM’s data layer
- Ensured consistent naming conventions across languages to simplify reporting

Custom Events in GTM
- Fired a standard “growth_calculation” event to GA4 upon form submission
- Attached all 15 data-layer variables as event parameters
- Leveraged GA4’s enhanced event schema for easy downstream use in Looker Studio

Implementation Steps
Audit & Mapping
- Identified all input and result fields in the calculator’s DOM
- Documented language-specific element IDs and classes
JS Snippet Development
- Wrote a JS module that:
- Waited for the calculator’s “submit” button click
- Queried each field by a shared data attribute
- Pushed an object into the window.dataLayer
GTM Configuration
- Created 15 Data Layer Variables, matching each calculator field
- Defined a Custom Event Trigger (“growth_calculation”)
- Built a GA4 Event tag to send those variables as parameters
Testing & QA
- Used GTM’s Preview Mode across five language variants
- Validated that all 15 parameters appeared correctly in GA4’s DebugView
- Verified consistency in user flows from initial input to the final Looker Studio dashboard
Outcome & Impact
- Complete Data Capture: All 15 calculator variables are now reliably tracked across 20 languages.
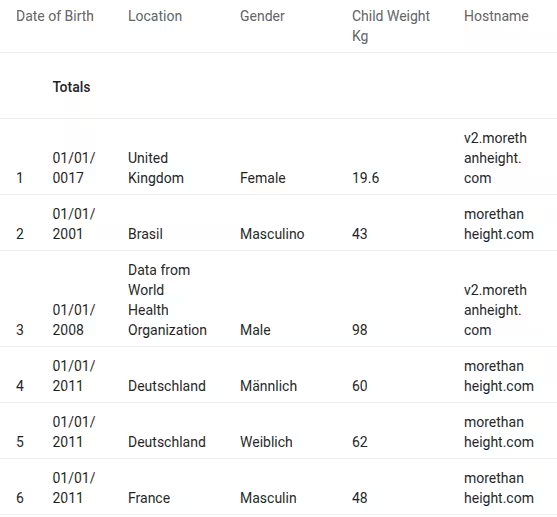
- Actionable Insights: Stakeholders can now see which ages, heights, and other parameters are most common, and how they correlate with follow-up behaviours.
- Enhanced Reporting: I enriched the existing Looker Studio KPI report with custom charts and filters powered by the new GA4 events, providing granular, multi-dimensional analysis for healthcare professionals, R&D teams, and manufacturers.

This streamlined tracking approach can be adapted for any interactive tool, delivering robust analytics without requiring access to the backend.